
I love a good conference!
Themes running through the Annual Research Conference were around research being creative, inclusive and applicable. It needs to make a difference to the lives of others, either within communities aimed at supporting more effective research practice or ensuring impact in the wider society.
There were many examples of creative approaches to postgraduate research.
The ‘Bake your Research’ invitation resulted in some amazing creations. I missed the judging so by the time I arrived the cakes were under the first stages of attack.

But, thanks to Twitter, the winning cake from Chetak Nangare has been digitised and uploaded to social media.

Creativity was the theme of Julia Reeve’s keynote which addressed ‘Becoming a Creative Researcher‘ through the use of storytelliing, visualisations and Lego.

I first encountered Lego through a workshop with Chrissi Nerantzi at MMU and the following year invited Chrissi to facilitate a session at Hull. This led to funding for bricks and the addition of model building to our programme of events supporting teaching, learning and research. Julia’s presentation reminded me of working with PhD students in the Graduate School where the opportunities to build and share their research models reinforced the power of stepping outside traditional academic boundaries and trying alternative approaches. The outputs can offer surprising insights and the technique is well worth trying.

Speaking of alternative, Kieran Fenby-Hulse bought his unique ‘academic cabaret‘ to the conference. Titled ‘On Difference and the Academy‘ Kieran explored notions of privilege and outsider theory to question approaches to equality and diversity in higher education, and to challenge academia as being a conservative and exclusionary environment. Original and provocative, Kieran disrupted traditional keynote expectations in ways which were both entertaining and hard hitting, through his talent for words and performance, alongside quick-fire changes of genre and clothes, all combining to make it an unforgettable event.
Postscript – Kieran’s keynote can now be seen on You Tube https://www.youtube.com/watch?v=29mqaIWoq1g

Inclusion was a thread running through the presentations.
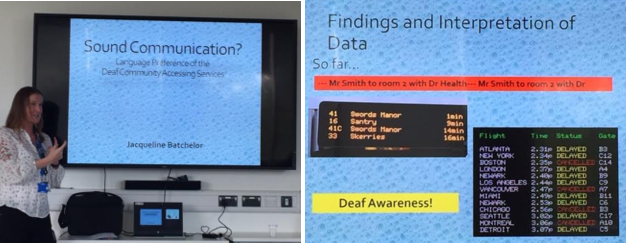
For me, the most memorable included Jay Batchelor who spoke about ‘Sound Communication? Language Preference for the Deaf Community‘, Introducing herself in sign language (reinforcing how l’ve have forgotten most of mine through lack of practice!) Joy addressed the need for inclusive approaches to communication. We often we take for granted the ability to participate in the built environment and Joy demonstrated this with a comparison of information text from a train station and an airport. I took away a useful reminder of how accessibility of content, often focused on vision impairment, needs to incorporate equal attention to hearing loss as well.

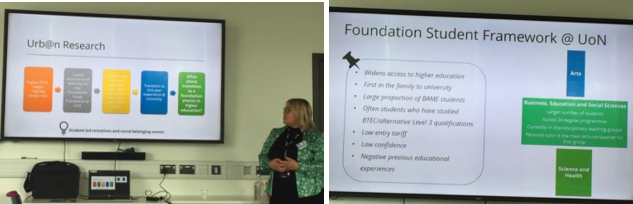
I also liked Lucy Atkinson’s work on student transition. It demonstrated how much transition support has developed since the Getting Started initiative at the University of Lincoln which I faciliated many years ago. This addressed the student experience in the months and weeks prior to enrolment but Lucy’s work is breaking new ground by researching and facilitating support at Level 3 through the Foundation Student Framework at UoN. Lucy also spoke about Urb@n Research at the University of Northampton, an undergraduate bursary opportunity similar to UROS at Lincoln.

Lucy showed a great example of the use of social media on her concluding slide. So often at conferences, you want to follow up presentations and adding a slide like this makes it easy.

Current developments with supporting researchers to get the most from their postgraduate experiences, and building a PGR community, was introduced by Melanie Petch, Research Developer in the Graduate School at UoN. As a distance learner, doctoral research can often feel like an isolating and exclusive environment. It was lovely to meet Melanie in person after having corresponded for so many months, and good to see how the Grad School is very much aware of the need to include all students, regardless of location and mode of study.

The issue of language was frequently raised, in particular the word ‘training‘ and its potentially negative influence when used to refer to research events. There are parallels here with digital practice where programmes of development are so often labelled as ‘training‘ sessions. I noticed in many groups there was still an association of digital practice with ICT and technology rather than pedagogy or learning design. Language matters and a huge advantage of research conferences is with providing places with time and space to discuss the appropriateness of the words we commonly use, often without considering their wider meanings and interpretations.
Student identity was another subject of debate relating to language. As well as undergoing doctoral research, Anthony Stepniak is the Student Research Student Officer for Northampton Student Union. The presentation on the ‘Ethical implications of staff/student research‘ addressed ways in which student roles are understood and reinforced.

Are students partners, collaborators, co-constructors or paid assistants? Language choices influence attitudes which in turn alters approaches to student engagement and active participation in learning experiences. Blurred staff-student boundaries can create ethical gaps in partnership work which projects like this are highlighting in order to inform the necessary questions which need to be asked.
Anthony began his PhD the same time as I transferred to Northampton. We shared induction so are part of the same cohort and I’m intrigued by his research which looks at portrayals of the wicked queen in fairy tales. I remember discovering Bettelheim’s ‘Uses of Enchantment’ many years ago. I was fascinated to discover how myths, legends and folklore all contain elements of universal truths and am looking forward to reading more about Anthony’s work in the future.
It’s impossible to cover everything.
The universal conference challenge is one of choice.
Parallel sessions give more researchers chance to present but also mean audiences are split between the different strands. This was a conference with variety and vibrancy. I’ve missed the ‘Feminist Research Feminist Scholarship’ Roundtable which deserves a blog post of its own.

Ditto the ‘Three Minute Thesis’ where participants condensed years of work into 180 seconds.

Oh – and ‘a phd is a thing of joy‘.
I’m still reflecting on the truth of that statement.
Another blog post in the making….
In the meantime the Waterside Campus was looking lovely in the summer sunshine.

Final words in this post come from the presentation ‘Knowledge mobilisation in higher education’ by Hala Mansour and Cristina Devecchi. Evidence has to be applied in three ways; it needs to be exchanged, transferred and mobilised. Research is not just about producing knowledge. It’s about using and applying it.

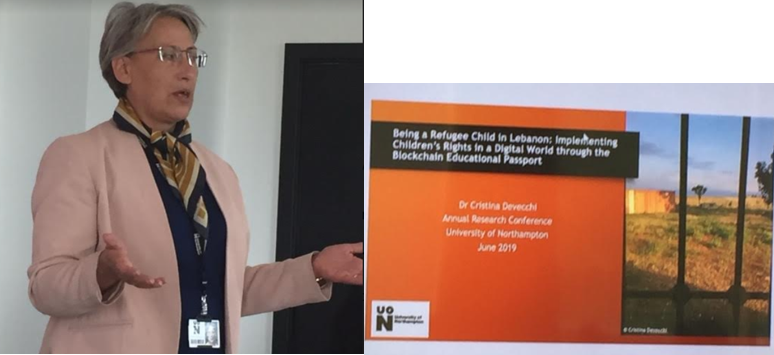
Research conferences remain valuable opportunities for the first step of mobilisation which is exchange. Every conference has a presentation which stays with you. Speaking from the experience of being there, Cristina also led the session addressing ‘Being a Refugee Child in Lebanon: Implementing Children’s Rights in a Digital World through the Blockchain Educational Passport‘.

Displacement from home and country has led to the rise of mobile transient populations. Refugees leave with nothing except their minds. They have no possessions and in a world where digital identity is essential, they are digitally destitute. Cristina is reseraching the use of blockchain technology to make permanent records which can travel independently online and confirm educational achievement.
This issue is at the heart of shifts to digital societies. Those excluded are marginalised, silenced and made invisible. For refugees this is a digital divide on a scale which most of us with easy internet connections cannot even begin to understand.
This presentation exposed the millions living lives we can’t imagine. But as Cristina and Hala said previously, knowledge on its own is not enough. It needs mobilisation if its to have any real and lasting effect.
Events such as Northampton’s research conference can provide the first stepping stones to making this happen.
…..

















 The
The 



































 use screen margination software for a number of reasons – one of them being you need a large screen. Suggestions like plug your laptop into your TV assume you have a TV in the first place and besides, have you ever tried it? If you could put the TV on your desk it might work but most TVs sit in the corner of the room or are fixed to a wall. Not everyone has wireless connectivity, cables are trip hazards while sitting comfortably with a keyboard, books, coffee cup etc on the floor is not always easy.
use screen margination software for a number of reasons – one of them being you need a large screen. Suggestions like plug your laptop into your TV assume you have a TV in the first place and besides, have you ever tried it? If you could put the TV on your desk it might work but most TVs sit in the corner of the room or are fixed to a wall. Not everyone has wireless connectivity, cables are trip hazards while sitting comfortably with a keyboard, books, coffee cup etc on the floor is not always easy.










