
A part-time doctorate is a challenge on many levels.
In 2014 I posted my top tips for surviving a part time phd Looking back, I think they’ve stood the test of time and would still recommend the following;
- Make your research personal; you need passion to stay the course.
- There’s never enough hours so make the topic inform your work. Chances of completing are increased by the connections between your research and daily practice.
- Don’t be overly ambitious. Your PhD is unlikely to change the world. Aim for making small but beautifully crafted changes instead.
However, I’d extend this one
‘The most liberating aspect is the freedom to think outside the box. Qualitative research contains permission to be creative. You’re looking for connections which haven’t been seen before. This takes imagination, sociological or otherwise. I needed to understand my research was personal before I could begin to claim the necessary ownership.’
I now realise doctoral research is not only about creativity – it’s about being brave. You need courage to put yourself out there in the public domain with all the risks of negative feedback and challenges. It’s part and parcel of being a doctoral researcher but part-time PhD students often lack opportunities to practice defending their choices.
Confidence and courage are two essential PhD attributes.

Alongside the top tips, I’ve also been thinking about a ‘doctoral development’ list. Learning Development is an established field, thanks to the excellent work of ALDinHE but seems primarily concerned with undergraduate provision. Resources like Vitae require institutional licence, and although there’s helpful projects like SUCCEED@8 project (Supporting Community to Collaborate and Emotionally Engage in Digital Shifts) from University of Northampton, generic support for postgraduate research seems less visible. Based on my own research, I’ve found the following approaches really useful.
Action Research loops and spirals of reflective practice: I’d add ‘researchers’ to Laurillard’s suggestion that all teachers should be Action Researchers while Brookfield (2005:xiii) identifies ‘viewing practice through four distinct, but interconnecting lenses’, the experience of our students, colleagues, ourselves and the literature. For me, critical reflection on progress has been invaluable.
Finding your own boundaries: qualitative approaches to data collection and analysis tend to be looser than traditional positivist paradigms. My research is less concerned with measuring or predicting and more about investigation for improving understanding, so with less boundaries I had to find my own constraints. This has been a challenge. I’ve always had problems with boundaries as described in Know Your Limits but when I feel stuck I revisit Lincoln and Guba’s advice on trustworthiness, in particular their evaluative criteria. Establishing the following offers an authentic framework..
- Credibility – confidence in the ‘truth’ of the findings
- Transferability – showing that the findings have applicability in other contexts
- Dependability – showing that the findings are consistent and replicable
- Confirmability – neutrality or the extent to which the findings of a study are shaped by the respondents and not researcher bias, motivation, or interest.
Social media: make it work for you. The concept of the ‘Digital Researcher’ (e.g. #DigiResHull from University of Hull) is another under-developed area. Networking affordances are too often under-utilised. Twitter on a Sunday morning with hashtags like #phdweekend #phd forum #phdchat #phd life has been a lifeline. You are not alone!

It’s year three at the University of Northampton and the plan is to complete in 2019. I can’t imagine what it must feel like to submit the bounded copy.
Freedom?
Doctoral study is a trap you fall into. The walls get higher until the light disappears and it’s just you and your data. No one else can do it for you. The loneliness of the long distance learner is hard to anticipate which is good.
If I really knew what lay ahead, would I have still applied?
Unequivocally…
Yes!
Because…
Reading the data is still rewarding. It reminds me how colleagues were supported to make shifts to more blended and flexible practice, utilising digital technology to explore new pedagogic led approaches to enhancing and extending the student experience. That makes it worthwhile. I know it helped individuals become more digitally confident in an increasingly digital sector and that’s what matters.

Also, I’m filling a gap in the literature which is full of research into how students learn as e-learners but with less on how teachers teach as e-teachers. In contemporary accounts the ‘e’ has been dropped because it’s assumed the technology will be in there somewhere, but the reality is – for many colleagues – it isn’t.
By losing the distinction the sector is also losing the emphasis on negotiating digital shifts in practice and providing appropriate support.

Traditional lectures dominate cultural conceptions of ‘going to university’. They’re what students expect, how architects design – with rows of seats facing a single direction, while attempts to challenge this are utilised by the few rather than the majority, and frameworks for digital graduate attributes remain aspirational rather than evident in practice. Employers continue to highlight the issues (e.g. The Technology for Employability report from Jisc) but I still facilitate workshops on professional online identity where students have no idea what prospective employers might find if they google their names. Presentations and publications still have uncritical references to students as ‘digital natives’ despite the research discarding this (e.g. Helspeth and Enyon, 2009) Students might appear fluent users of technology but its use for learning and teaching remains a much of a mystery to many.

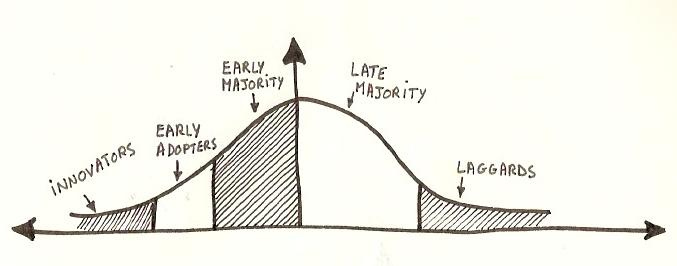
Digital education research is focused primarily on the innovators and early adopters whereas my interest is low adoption and establishing an inclusive digital baseline from which to move forward. This can only be done through research into how colleagues conceptualise teaching and learning, how they negotiate digital shifts in practice, develop digital fluency and establish digital presence, in itself an under researched area with regard to learning and teaching.
See you on Twitter Sunday morning!
#phdweekend #phd forum #phdchat #phd life
Images
- Wizard of Oz from https://pixabay.com/en/the-wizard-of-oz-bert-lahr-516687/
- Wizard of Oz Lion from https://en.wikipedia.org/wiki/Cowardly_Lion#/media/File:The_Wizard_of_Oz_Bert_Lahr_1939.jpg












 The
The 






